
jQuery实战(第三版)
- 所属分类:图书 >计算机/网络>软件工程/开发项目管理
- 作者:[Bear] [Bibeault]
- 产品参数:
- 丛书名:--
- 国际刊号:9787568020350
- 出版社:华中科技大学出版社
- 出版时间:2016-10
- 印刷时间:2016-10-01
- 版次:3
- 开本:16开
- 页数:--
- 纸张:胶版纸
- 包装:平装-胶订
- 套装:否

本书适用于想深入学习jQuery的Web开发人员,jQuery是互联网上流行的JavaScript框架。本书的目标是希望读者成为Web高级开发人员,无论起点如何。本书深入介绍了整个jQuery框架,此外还专门深入讲解插件编程,以及一些扩展开发工具和框架,比如Bower和QUnit,当然还有经典的开发实战原则。每个API方法都使用了简明扼要的语法块描述参数和返回值。本书涵盖了从简单入门(如何在网页中引入jQuery)到高级开发,比如Promises的实现方式,以及如何开发jQuery插件。为了便于大家理解知识,本书包含了大量的例子代码,三个插件,以及三个例子项目。本书也包含了动手实验室网页(Lab Pages.)。这些有趣的网页让大家可以在实战开发中快速学习JQuery方法的差别,而不需要编写大量的代码。阅读本书需要大家提前掌握了HTML、CSS和JavaScript的基础编程知识。jQuery以前的知识不是必须的,但是可以帮助大家快速理解掌握新的概念
jQuery作为流行的JavaScript框架,其理念为Write less,Do more(少写,多做),提倡编写少量的代码实现复杂的功能;它简单、快速、轻量级,能提供丰富的功能接口。作为前端开发头痛的浏览器兼容性问题,jQuery提供了很好的底层封装,以适应不同浏览器版本的差异;对于Ajax、动画、DOM操作、事件、Promise、闭包、扩展插件、测试等提供了丰富的支持。简单易用,简化了程序员底层兼容性开发的痛苦,适用于现代Web网站快速开发需求。学习Web网站开发,jQuery技术成为必备技能。全球排名前1000万的网站有65%使用了jQuery,其重要性不言而喻。《jQuery开发实战》适合想深入学习jQuery的开发人员。本书名字虽然包含“实战”,但是并非基础书籍,它深入浅出,通过大量的实例代码来介绍jQuery框架底层的实现,比如事件原理、CSS选择器、动画机制、jQuery扩展自定义插件编程,以及其他的开发工具和框架,如Bower和QUnit,当然还有大型Web项目经典开发原则。我学习技术开发的原则就是坚持阅读国外经典书籍,其次就是阅读官方文档。这个习惯让我受益匪浅。本书就是我们学习jQuery高级开发的经典书籍。移动互联网时代,全栈工程师(Full Stack Engineer)很受欢迎。但是他们在学习技术时片面追求广度,忽略深度,则不利于职业的长期发展。编程语言并无优劣之分,总是有许多共性或相似点,在学习过程中,应尽量去融会贯通,吸取其精华。作为高级开发人员,应该具备或理解框架底层的工作原理,以便于实际工作中的分析和优化代码。在业余时间翻译本书的过程中,我还编写代码、作为架构顾问参与设计架构方案。翻译本书的过程中,我收获很多,重新认识了jQuery框架,包括底层的实现细节。
Bear Bibeault从100波特率的Control Data Cyber计算机编写井字游戏开始,编写了超过30年的代码。因为他获得了两个电气工程的学位,所以大家认为Bear应该设计天线或者其他电器设备。但是从及时份在美国数据设备公司(Digital Equipment Corporation)的工作开始,他就开始迷恋上了编程工作。
Yehuda Katz在过去几年参与过许多开源项目。除了作为jQuery项目的核心成员,他还参与了Merb项目——Ruby on Rails的一种替代框架(也是使用Ruby开发)。
Aurelio De Rosa是一名全栈Web开发工程师,拥有WAMP stack and HTML5、CSS3、Sass、JavaScript和PHP超过5年的专业开发经验。他是jQuery和JoindIn团队的成员、JavaScript和HTML 5领域的专家。他同样对Web安全、访问性、性能和SEO感兴趣。
及时部分 jQuery入门 1
第1章 jQuery介绍 3
1.1 写得少,做得多 4
1.2 低调的JavaScript 5
1.3 安装jQuery 7
1.4 jQuery结构 11
1.5 jQuery本质 13
1.6 总结 17
第二部分 jQuery核心 19
第2章 选择元素 21
2.1 选择操作元素 21
2.2 基本选择器 23
2.3 根据层级查找元素 28
2.4 通过属性来选择元素 30
2.5 过滤器介绍 33
2.6 使用上下文增强性能 43
2.7 技能测试 45
2.8 总结 46
第3章 操作jQuery集合 47
3.1 创建新HTML元素 47
3.2 管理jQuery集合 50
3.3 总结 70
第4章 使用特性、属性和数据 71
4.1 定义元素特性和属性 71
4.2 使用属性 74
4.3 操作元素特性 79
4.4 元素中存储自定义数据 82
4.5 总结 89
第5章 使用jQuery操作页面 90
5.1 修改元素的样式 90
5.2 设置元素内容 103
5.3 处理表单元素的值 119
5.4 总结 121
第6章 事件本质 122
6.1 理解浏览器事件模型 123
6.2 jQuery事件模型 135
6.3 总结 154
第7章 DVD光盘定位器 156
7.1 让事件开始工作 156
7.2 总结 170
第8章 使用动画与特效 171
8.1 显示和隐藏元素 172
8.2 动画元素的显示状态 175
8.3 为jQuery添加更多easing函数 185
8.4 创建自定义动画 188
8.5 动画与排队 192
8.6 总结 201
第9章 jQuery工具函数操作DOM 203
9.1 使用jQuery属性 204
9.2 通过jQuery使用其他库 207
9.3 操作JavaScript对象和集合 210
9.4 其他工具函数 229
9.5 总结 234
第10章 使用Ajax与服务器交互 236
10.1 复习Ajax 236
10.2 加载内容到元素中 241
10.3 发送GET和POST请求 249
10.4 控制Ajax请求 261
10.5 总结 270
第11章 demo:Ajax驱动的联系方式表单 272
11.1 项目功能 272
11.2 创建页面标签 274
11.3 实现PHP后台 276
11.4 使用Ajax验证字段 277
11.5 Ajax更多乐趣 279
11.6 使用动画特效改善用户体验 281
11.7 注意访问性 282
11.8 总结 283
第三部分 高级主题 285
第12章 jQuery扩展插件 287
12.1 为什么扩展jQuery 287
12.2 在哪里查找插件 288
12.3 jQuery插件编写指南 292
12.4 演示:创建jQuery幻灯片插件 306
12.5 编写自定义工具函数 316
12.6 总结 321
第13章 使用Deferred避免回调地狱 322
13.1 promise介绍 322
13.2 Deferred与Promise对象 326
13.3 Deferred方法 326
13.4 promise化一切 344
13.5 总结 345
第14章 使用QUnit进行单元测试 347
14.1 为什么测试很重要 347
14.2 QUnit入门 350
14.3 创建同步测试 353
14.4 使用断言测试代码 355
14.5 如何测试异步任务 361
14.6 noglobals与notrycatch 363
14.7 模块分组测试 365
14.8 配置QUnit 366
14.9 测试套件的例子 367
14.10 总结 371
第15章 jQuery大型项目开发 373
15.1 改进选择器性能 374
15.2 使用模块组织代码 378
15.3 使用RequireJS加载模块 381
15.4 使用Bower管理依赖 385
15.5 使用Backbone.js创建单页应用 389
15.6 总结 403
15.7 结尾 404
附录A JavaScript高级编程必备知识 405
A.1 JavaScript对象基础 405
A.2 一等公民函数 410
A.3 总结 419
索引 421
10年前,John Resig发明了一种可以简化Web开发的JavaScript框架。今天,根据BuiltWith.com的统计,超过80%使用JavaScript的网站使用了jQuery。如果你不知道jQuery,就很难称得上是一个Web开发人员。
从技术角度来说,jQuery大大简化了浏览器原生调用的方法代码,压缩了功能性代码量。这就是jQuery的口号“Write less,do more”(写得少,做得多)。jQuery框架也屏蔽了一些兼容性行为问题,以及一些浏览器中存在的著名的bug,大大简化了开发和测试工作。
设计之初,jQuery就非常易于扩展。jQuery的插件模型让每个开发者都可以在jQuery之上构建自己的扩展功能,有成千上万从广告效果到表单验证的jQuery插件。这样,许多Web开发者都可以很容易基于大量的开源插件构建的网站。
仅靠代码并不能让jQuery如此流行。强大的在线论坛和邮件组支持开发者在线回答问题是jQuery流行的重要原因。这些深入讨论交流都促进了文档、培训课程和编程书籍的发展。
本书是学习jQuery开发的绝佳途径。前面章节介绍了jQuery框架网页开发需要的核心API,这些API可以选择页面元素进行操作。同样的模式适合隐藏展示、动画、删除或修改元素的外观操作。选择元素的过程中使用了选择器语法,而jQuery框架提供了很强大的封装支持。
必须承认,“事件”这一章是我最喜欢的,因为我参与了jQuery 1.7中event模块的核心代码开发工作。这一章非常精彩,详细解释了事件的目的及其在网页中的用途。通过本章可以了解用户与网页交互的原理。几乎任何一项jQuery操作都是从某种特定的事件开始的。
非常高兴,本书还增加了一些容易被忽视的内容,比如单元测试与大型项目的结构。许多小项目最终都会变成大项目,本书的内容也可以帮助读者学习如何管理持续不断增加的项目。
本书编写了很多demo程序,向读者展示了jQuery各个模块如何协同跟踪,也演示了模板的概念、所有近期JavaScript框架和应用程序的核心。即使是现在,我也感觉非常惊奇,居然可以使用如此少的代码实现各种不同功能的强大demo!
Aurelio De Rosa已经为jQuery社区贡献了很多年,也是jQuery内容团队成员,致力于确保jQuery在线文档的及时更新。他在本书中给了大家近期的jQuery库的信息。Aurelio在编写本书的时候也完善了在线文档,以及一些不一致或者缺失的内容。作为本书的读者,你真的非常幸运,很快就会成为真正的jQuery开发者。加油!“Write less,do more!”
Dave Methvin
jQuery基金会主席
每一本技术书籍都应该像这本书一样,简洁而清晰,幽默而风趣,而且回答了自己提出的所有问题。读者不会留下疑惑。
—JRoller Online Book Reviews
感谢作者的实例性行文风格!这本书是一本较的操作手册,可以用来作为从头开始的学习书籍,也可以作为jQuery开发者学习zui佳实践经验的参考资料。
—Matthew McCullough
Denver Open Source Users Group
的知识体系,详细的示例代码,通俗易懂的风格,这本书就是Web开发者寻找的发掘JavaScript潜能的宝贵学习资源,对于任何喜欢jQuery的开发者都是必备的学习书籍。
—Michael J. Ross
Web Developer and Slashdot Contributor
的写作,曼宁出版社实战系列书籍的又一个精品系列。本书易于阅读,而且包含大量例子代码。试验(Manning)页面也是学习jQuery库的途径,本书是每个Web开发者兵器库必备的武器。五星好评!
—David Sills
JavaLobby,DZone
强烈推荐学习jQuery框架本质的开发者阅读本书,它是发掘jQuery潜力的很好的参考书籍。
—David Hayden
MVP C#,Codebetter.com
对于任何想深入学习JavaScript高级编程,以及想编写优化且优美代码的JavaScript开发者,这都是一本强烈推荐的好书!让你远离传统JavaScript代码的困扰。
—Val’s Blog
关于JavaScript的旷世经典之作!
—Joshua Heyer
Trane Inc.
包装不错。。。
很不错的书,推荐购买。
这次订的不错的书,看完后应该有收获
此书不错,值得购买
那么多翻译错误也是服
70块,不值。才看到40页就发现翻译各种瞎翻。
我觉得这本书的翻译者的语文水平的老师的语文的是教的是体育老师!
 质量很好,当当活动给力,送货也特别快
质量很好,当当活动给力,送货也特别快
都没有包装,哎!书都破了
内容不错,是我要的内容。
快递是真的死吗的慢
先学这本简单的。
说句大实话 翻译人员的翻译水平……
东西很棒,物流很快
翻译有错误,而且是意思颠倒。不想多说了!all of the console.log calls but the last one print true ... 应是除了最后一个,其他都输出true.但译者的意思全反。
 很好,经典的书要多看
很好,经典的书要多看
快递四五天才到特殊情况也能理解,但是四本书为何这本jquery要发一本别人用过的旧书给我?难道我要在当当花正版的钱买二手的书?自购物以来第一次差评,已泄自己的气愤。
包装完好,物流很快!
畅销书,质量可以的,看起来很不错
紧跟技术发展
jquery前端必备
。。。。。。。。。
Satisfied
老外的书,还不错,这是常用的框架。100-50活动买的,实惠。
jquery好书,值得阅读。
在当当上买书真不赖,物美价廉,服务也好,同一单买的洗衣液破损,打个电话,很快就更换了。希望当当继续哦,
这应该是学习JQuery最好的书籍了,内容和编排的非常棒。
我觉得这个比锋利的jquery好。jquery常用的插件确实挺多的
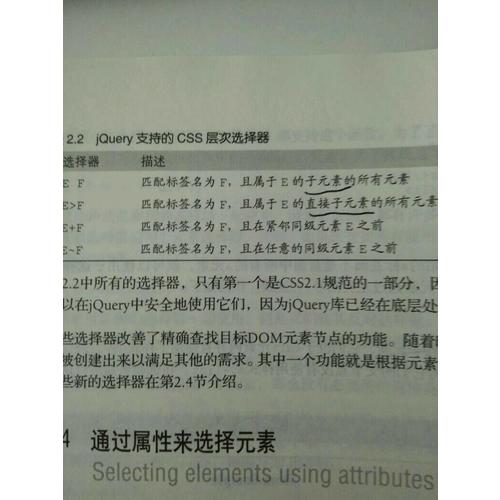
 这本书的翻译相当烂,不是一般的烂,例如E~F选择器,在jQuery手册中的描述是prev~siblings,指的是E元素之后的兄弟节点。看看它的翻译是什么。根本就是错的!还有更多错误等待你来发现。快买吧。(书本身的内容还是不错的)
这本书的翻译相当烂,不是一般的烂,例如E~F选择器,在jQuery手册中的描述是prev~siblings,指的是E元素之后的兄弟节点。看看它的翻译是什么。根本就是错的!还有更多错误等待你来发现。快买吧。(书本身的内容还是不错的)
经典,确实是好书,讲了很多底层API的实现,优化,包括前端框架设计,Jquery扩展,适合高级开发,很多知识点都是前端开发的经典面试题 知识点